The world of web development is constantly evolving, and in recent years, Next.js has emerged as a powerful and popular framework for building modern web applications. Whether you’re a seasoned developer or just starting your coding journey, this comprehensive guide to Next.js app development in the United States will walk you through the fundamentals and help you harness the full potential of this cutting-edge technology. With the rise of remote work and the increasing demand for web applications that deliver seamless user experiences, mastering Next.js opens up a world of opportunities to excel in the rapidly growing tech industry. So, dive into the following sections and embark on your journey to become a Next.js pro!
What is Next.js?
Next.js is a powerful and versatile framework for building modern web applications using React. Developed by Vercel, it has gained immense popularity in recent years due to its unique features and benefits. At its core, Next.js is designed to simplify the process of building robust web applications by providing a comprehensive toolkit and a clear structure for development.
One of the standout features of Next.js is its ability to handle various rendering methods, including server-side rendering (SSR), static site generation (SSG), and client-side rendering (CSR). SSR and SSG are particularly noteworthy as they contribute to better performance and SEO optimization. SSR involves rendering pages on the server and sending HTML to the client, resulting in faster load times and improved search engine rankings. SSG, on the other hand, allows you to generate static HTML files at build time, making it ideal for content-driven websites.
Next.js is not just another JavaScript framework; it’s a powerful ecosystem that empowers developers to create high-performance web applications with ease. Its ability to seamlessly handle rendering, routing, and code splitting, combined with its extensive plugin system, makes it a top choice for web development in the modern era. Whether you’re a developer looking to enhance your skill set or a business seeking to deliver outstanding web experiences, Next.js is a technology worth exploring and mastering.
Features and Benefits
Next.js offers a wide range of features and benefits that make it a top choice for web development in the United States
- Server-Side Rendering (SSR): Next.js enables server-side rendering, which enhances performance by rendering pages on the server and sending HTML to the client. This results in faster page loads and improved search engine optimization (SEO).
- Static Site Generation (SSG): With SSG, Next.js generates static HTML files at build time. This is perfect for content-driven websites, blogs, or e-commerce platforms where the data doesn’t change frequently.
- Automatic Code Splitting: Next.js automatically splits your JavaScript bundles into smaller, optimized chunks. This reduces initial load times and ensures only necessary code is loaded for each page.
- Routing: Routing in Next.js is straightforward. The framework automatically routes URLs to the corresponding page components, simplifying navigation.
- API Routes: Next.js allows you to create API routes in the `pages/api` directory. These routes are serverless functions that can handle HTTP requests, making it easy to build API endpoints.
- CSS-in-JS Support: Next.js seamlessly integrates with popular CSS-in-JS libraries like styled-components and emotion, offering a great developer experience for styling your components.
Related : Next.js vs React – What are the Differences?
What You Need to Get Started with Next.js as a Beginner
Getting started with Next.js is an exciting adventure, especially if you’re new to web development. To embark on this journey with confidence.
Here’s a checklist of the essential things you’ll need:
1. Node.js: Next.js is built on top of Node.js, so the first step is to install Node.js on your computer. You can download the latest LTS (Long Term Support) version from the official Node.js website.
2. A Code Editor: You’ll need a code editor to write and manage your Next.js code. Popular choices include Visual Studio Code, Sublime Text.
3. Command-Line Interface (CLI): A command-line interface is essential for running commands to create and manage your Next.js projects. Familiarize yourself with your system’s terminal or command prompt.
4. npm or Yarn: npm (Node Package Manager) and Yarn are package managers that help you install and manage project dependencies. npm comes bundled with Node.js, but you can also use Yarn if you prefer. Both work well with Next.js projects.
5. Basic JavaScript Knowledge: While Next.js simplifies many aspects of web development, having a foundational understanding of JavaScript will be immensely helpful. Familiarize yourself with JavaScript concepts such as variables, functions, and objects.
6. React Fundamentals: Next.js is built on top of React, so having a grasp of React fundamentals is essential. Understand concepts like components, props, and state in React.
7. HTML and CSS: Knowledge of HTML and CSS is crucial for building web interfaces. You’ll use HTML to structure your web pages and CSS for styling. Understanding how to create responsive layouts and style components is beneficial.
8. Git and Version Control: Familiarize yourself with Git, a version control system. It helps you track changes to your codebase and collaborate with others. Platforms like GitHub and GitLab are commonly used for hosting Git repositories.
9. Basic Terminal Commands: Learn some basic terminal commands like navigating directories, creating files and directories, and running scripts. This knowledge will be handy for managing your Next.js projects.
Read More: How to Become a next.js Developer in the USA
Resources for Getting Started with Next.js
Here are few valuable resources that can help you kickstart your journey into Next.js development:
1. Next.js Official Documentation: The official documentation is a comprehensive resource for learning Next.js. It covers everything from installation and project setup to more advanced topics like data fetching and deployment.
2. Next.js Learning: Next.js Learning is a free, interactive course provided by Vercel, the creators of Next.js. It’s a hands-on way to learn Next.js, with practical examples and challenges.
3. Next.js GitHub Repository: The Next.js GitHub repository is a valuable resource for exploring the source code, raising issues, and checking out the latest updates.
4. YouTube Tutorials: YouTube offers a plethora of Next.js tutorials created by developers and educators. Channels like Traversy Media, The Net Ninja, and Academind provide in-depth video tutorials that cover various aspects of Next.js.
5. Community Forums: Joining community forums and discussion platforms can be incredibly helpful when you encounter challenges or have questions. The Next.js community is active on platforms like Stack Overflow and the Next.js GitHub Discussions.
Getting Started with Next.js

Before diving into the world of deployment and optimization, let’s start at the beginning and guide you through building your very first Next.js app. By the end of this section, you’ll have a basic Next.js application up and running.
1. Setting Up Your Development Environment
To begin, you need to make sure you have Node.js and npm (Node Package Manager) installed on your computer. If you don’t already have them, you can download and install them from the official website: Node.js.
2. Creating a New Next.js App
Once you have Node.js and npm installed, you can create a new Next.js app using the create-next-app command. Open your terminal and run the following command, replacing my-next-app with your preferred project name

This command will set up a new Next.js project in a folder named your-next-app.
3. Exploring the Project Structure
Next.js projects follow a predefined folder structure that encourages a clean separation of concerns. Here’s an overview of the most important folders
- pages: Contains your application’s routes. Each JavaScript or TypeScript file in this directory becomes a page with a corresponding URL.
- components: Houses reusable React components used throughout your application.
- public: Stores static assets such as images, fonts, and CSS files.
- styles: Where you can define global and component-specific styles using CSS or CSS-in-JS libraries like styled-components.
4. Building Your First Page
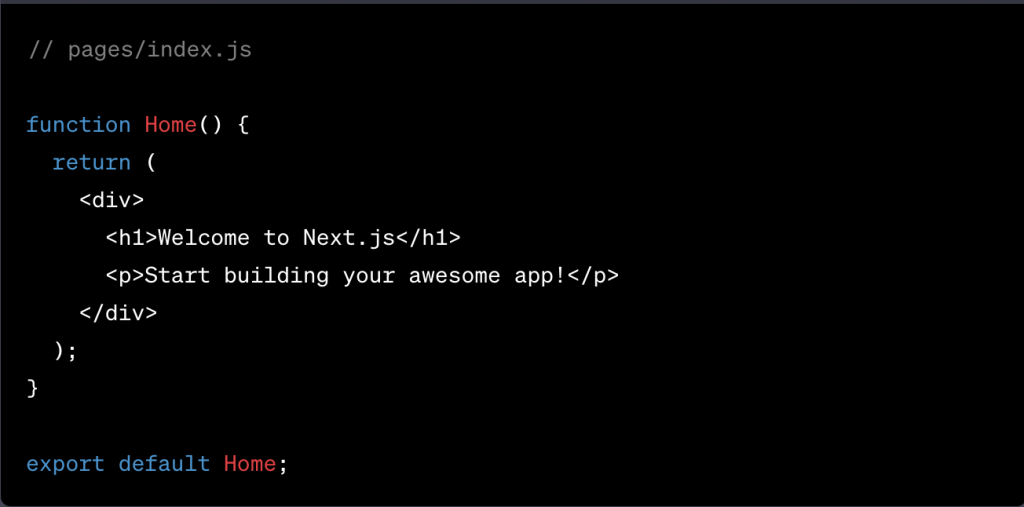
Let’s create your first page in Next.js. By default, Next.js provides a sample page called index.js inside the pages directory. Open this file and replace its content with the following simple code

Now, your homepage is ready!
5. Running Your Development Server
To see your app in action during development, navigate to your project directory in the terminal and run

This command starts a development server, and you can access your app at http://localhost:3000 in your web browser. You’ll see the “Welcome to My First Next.js App” message.
6. Adding More Pages
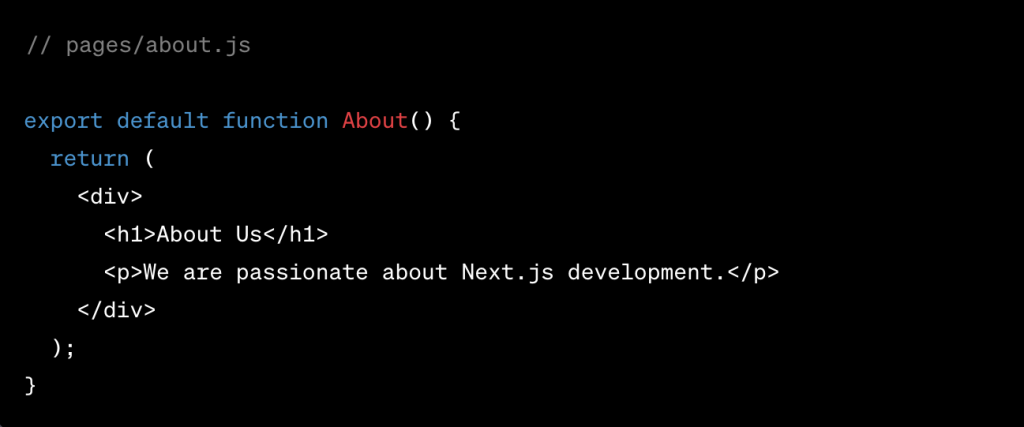
Next.js makes it easy to create new pages. For example, to create an “About” page, create a new file called about.js inside the pages directory and add content similar to the homepage

You can now access the About page at http://localhost:3000/about.
7. Deploying Your Next.js App
Once you’ve built your Next.js application, it’s time to deploy it to a web server. Vercel, the company behind Next.js, provides a seamless deployment platform that integrates perfectly with Next.js. Alternatively, you can choose from various hosting providers such as Netlify, AWS, or even a traditional web server.
8. Exploring Further
With this basic setup and your first pages in place, you’ve taken your first steps into Next.js development. From here, you can explore more advanced features like routing, data fetching, and styling. Next.js offers a wide range of capabilities to help you build powerful web applications efficiently.
Read More: A Deep Dive into the Skills of a Successful next.js App Developer in the USA

Conclusion
Next.js has quickly become a go-to choice for web developers in the United States and around the world. Its simplicity, performance optimization, and feature-rich toolkit make it an excellent framework for building modern web applications. Whether you’re creating a personal blog, an e-commerce site, or a corporate web app, Next.js is a versatile and powerful tool that can help you achieve your goals with ease. So, roll up your sleeves, follow this guide, and embark on your Next.js development journey with confidence. Happy coding!