Before diving into the world of React, it’s crucial to have a solid understanding of JavaScript, as React is built on top of this versatile scripting language. JavaScript is the backbone of web development, and mastering its core concepts will not only make your journey with React smoother but also elevate your skills as a developer. In this blog, we’ll explore the top 12 JavaScript concepts you should grasp before embarking on your React journey. We’ll provide detailed explanations and code snippets for each concept to ensure a strong foundation.
JavaScript: The Cornerstone of Web Development
JavaScript’s ubiquity is due to its ability to run directly in web browsers, ensuring compatibility across a vast array of platforms and devices. This universal support has made JavaScript the primary language for client-side scripting, enabling developers to enhance user experiences on a global scale. With a vibrant and active developer community continually innovating, JavaScript evolves to meet the ever-changing demands of web development.
Its asynchronous features, including callbacks, promises, and async/await, facilitate the handling of complex tasks without disrupting the smooth flow of user interfaces. This adaptability and power make JavaScript not only the cornerstone of web development but also the driving force behind the dynamic, interactive, and interconnected online world we enjoy today.
Advantages of JavaScript
- Versatility: JavaScript is a versatile programming language that can be used for both front-end and back-end web development. Its ability to run in web browsers, on servers (Node.js), and in various other environments makes it a go-to choice for developers looking to build full-stack applications, creating a unified and seamless user experience.
- Interactivity: JavaScript is renowned for its capacity to add interactivity to web pages. By allowing developers to create dynamic user interfaces, it enhances the user experience by enabling real-time updates, interactive forms, and engaging web applications. This capability is especially valuable in modern web development.
- Community and Libraries: JavaScript boasts a massive and active developer community, resulting in a wealth of open-source libraries and frameworks. Popular libraries like React, Angular, and Vue, along with countless others, simplify web development by offering pre-built solutions for common tasks, reducing development time and effort.
- Cross-Browser Compatibility: JavaScript is a widely supported language, making it possible to create web applications that work across different web browsers and platforms. Modern JavaScript practices and tools help address cross-browser compatibility issues, ensuring a consistent experience for users.
- Asynchronous Programming: JavaScript’s asynchronous capabilities, enabled by features like callbacks, promises, and async/await, allow developers to efficiently manage tasks that would otherwise block the user interface. This promotes a responsive and smooth user experience while handling time-consuming operations such as network requests or data processing.
Also Read: When and Why You Should Use React
Top 12 JavaScript Concepts to Master
In your journey to becoming a proficient JavaScript developer, mastering its core concepts is paramount. This blog explores the top 12 JavaScript concepts that serve as the building blocks for understanding and working effectively with this versatile scripting language. These concepts lay the foundation for building dynamic web applications and are particularly valuable when transitioning to frameworks like React. Let’s dive into each concept to understand their importance and how they shape your path to JavaScript expertise.
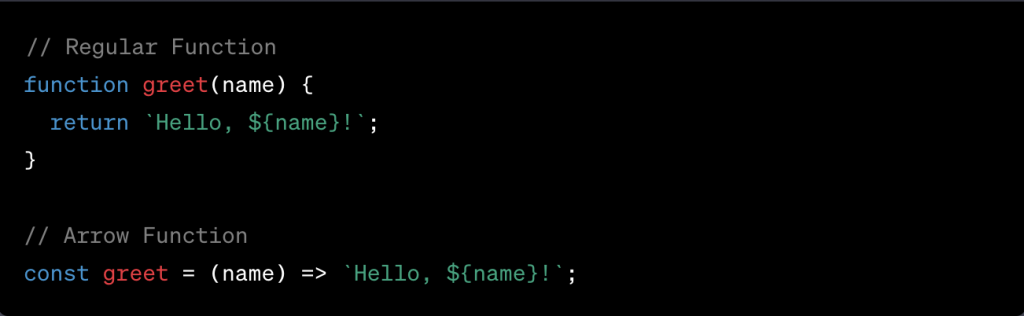
1. Functions and Arrow Functions
JavaScript functions are blocks of reusable code. They perform specific tasks and can take parameters. Functions are essential for encapsulating logic, making code reusable, and improving code organization.
Arrow functions provide a concise way to write functions. They are especially useful for short, simple functions. Arrow functions have a shorter syntax and automatically bind the value of this from the surrounding code, making them handy for working with React components and event handlers.

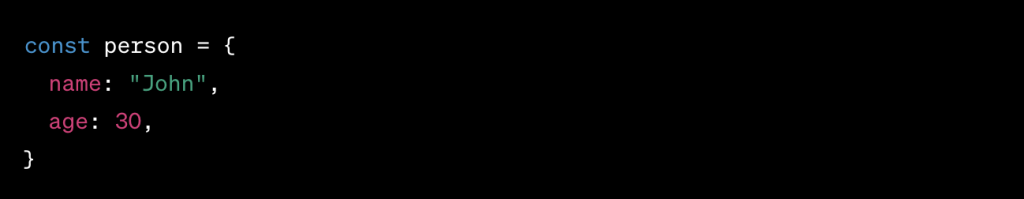
2. Objects in JavaScript
Objects in JavaScript are collections of key-value pairs. They serve as the building blocks of the language, allowing you to structure data and represent real-world entities. Objects are fundamental in JavaScript and play a pivotal role in React, where you work with components that often have associated data.

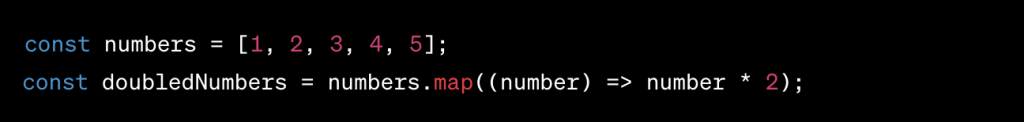
3. Arrays and Array Methods
Arrays are data structures used to store collections of data. They can hold various types of data, including numbers, strings, objects, and even other arrays. Arrays are vital for organizing and manipulating data.
JavaScript provides a rich set of built-in array methods, such as map, filter, and reduce, which enable you to manipulate and process array data efficiently. These methods are instrumental in managing lists of data, a common requirement in web development.

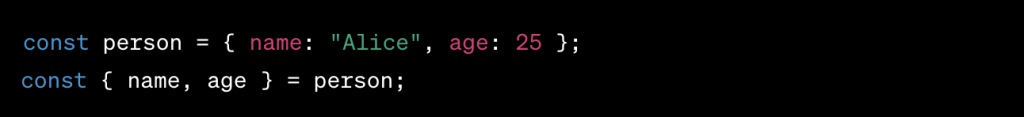
4. Destructuring
Destructuring is a feature that simplifies the extraction of data from objects and arrays. It allows you to assign object properties or array elements to variables, making your code cleaner and more concise. Destructuring is commonly used when working with React component props or state.

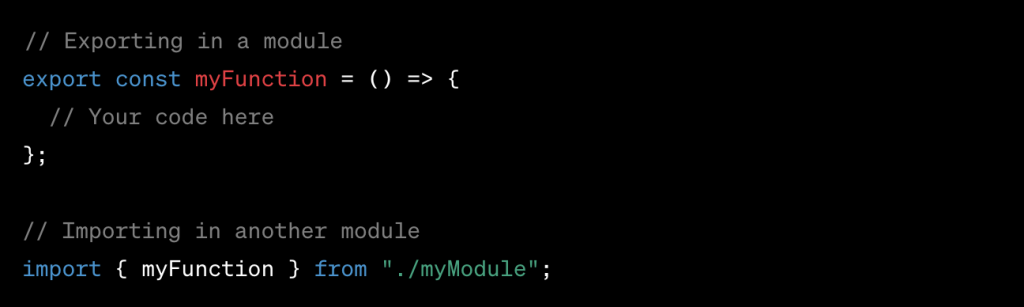
5. ES Modules and Import/Export Syntax
ES Modules are used for organizing and structuring your JavaScript code into reusable modules or files. They are especially helpful for breaking down complex applications into manageable pieces.
ES Modules allow you to import and export functions, variables, and classes between different JavaScript files. This modularity is crucial for maintaining a clean and organized codebase, especially when working with larger React applications.

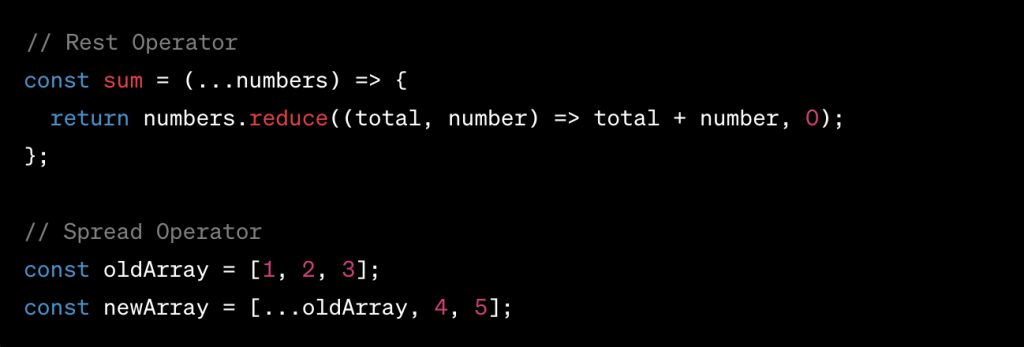
6. Rest and Spread Operators
The rest operator (often denoted as …) is used in functions to collect a variable number of arguments into an array. It makes your code more flexible, allowing you to work with an arbitrary number of arguments.
The spread operator, also represented as …, is used to expand elements in an array or object. It is valuable for creating copies of arrays, merging arrays, or cloning objects.

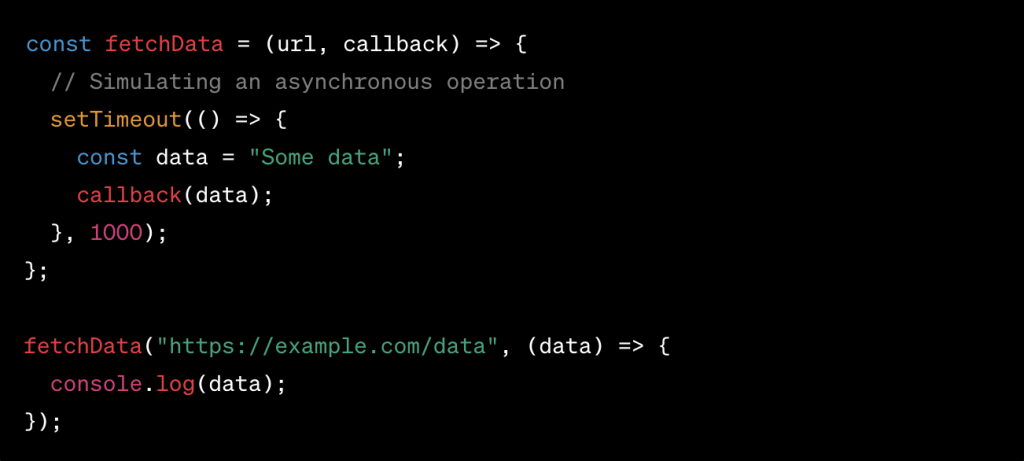
7. Callback Functions
Callback functions are functions passed as arguments to other functions. They are fundamental for handling asynchronous operations in JavaScript. Callbacks allow you to execute code after a specific task has been completed, making them essential for managing asynchronous tasks such as data fetching.

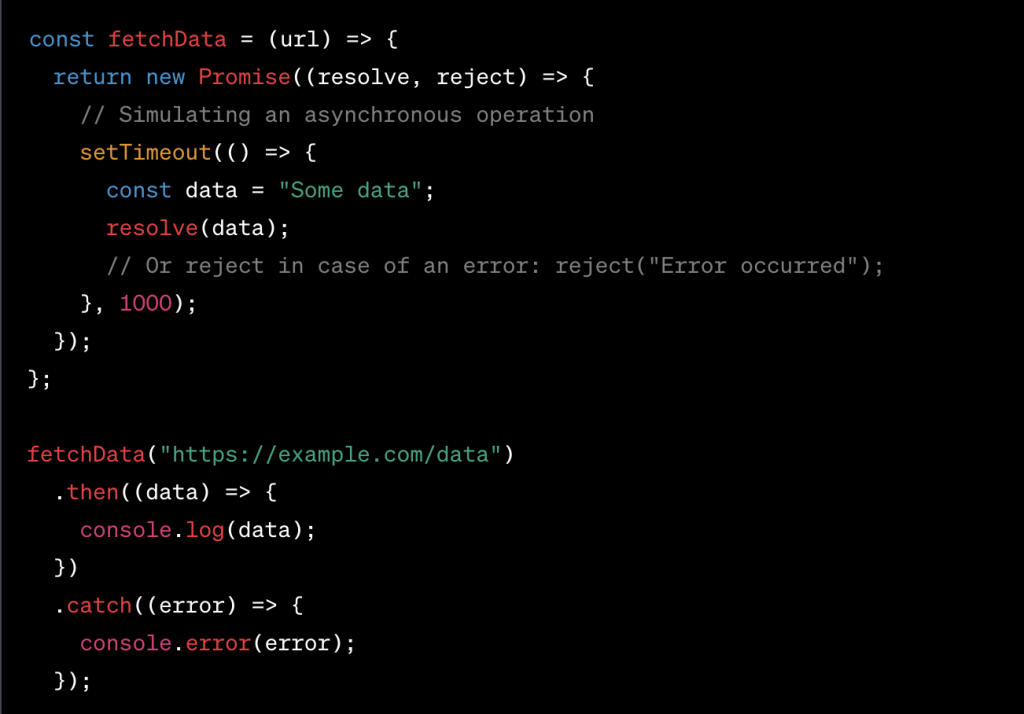
8. Promises
Promises provide a structured way to handle asynchronous operations. They are used for managing asynchronous tasks that can resolve (succeed) or reject (fail). Promises offer better error handling and the ability to chain multiple asynchronous operations.

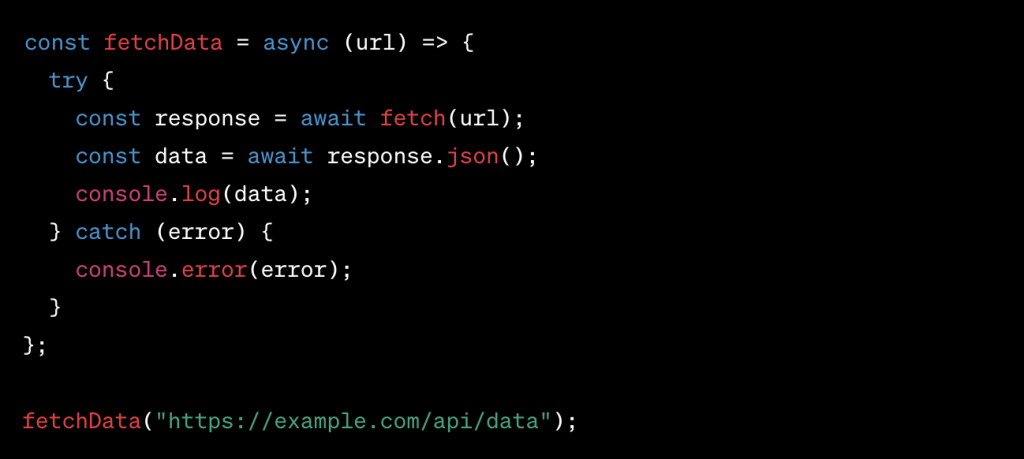
9. Async/Await in JavaScript
Async/await is a more readable and structured way to work with asynchronous code in JavaScript. It simplifies the handling of promises, making asynchronous code appear similar to synchronous code, thus improving code readability.

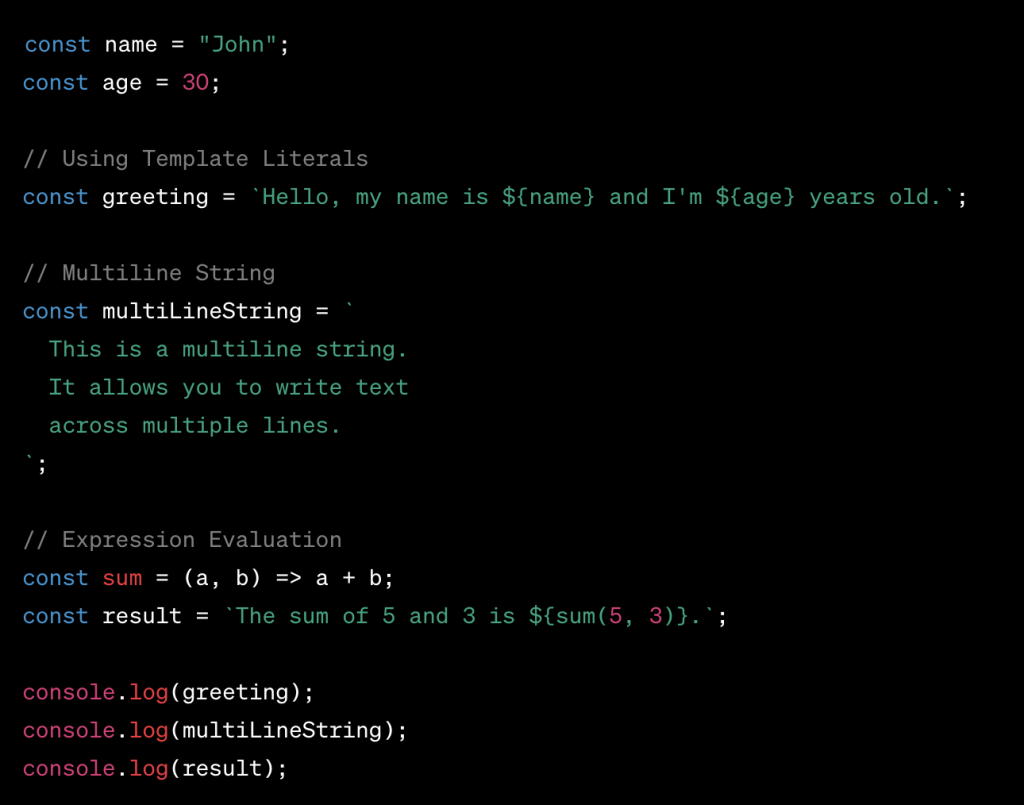
10. Template Literals
Template literals are a feature in JavaScript that allows you to create strings in a more flexible and readable way. They use backticks ( ) instead of single or double quotes to enclose the string. Template literals also support variable interpolation, meaning you can easily insert variables or expressions within the string using ${…}.

Related: Top React Developer Tools for US Developers in 2024
Conclusion
Understanding these 12 JavaScript concepts will lay a strong foundation for your React journey. React leverages many of these concepts, and a solid grasp of JavaScript will enable you to build more efficient, maintainable, and interactive web applications. As you delve into React, you’ll find that these fundamental JavaScript concepts are the building blocks upon which you can construct powerful and dynamic user interfaces.